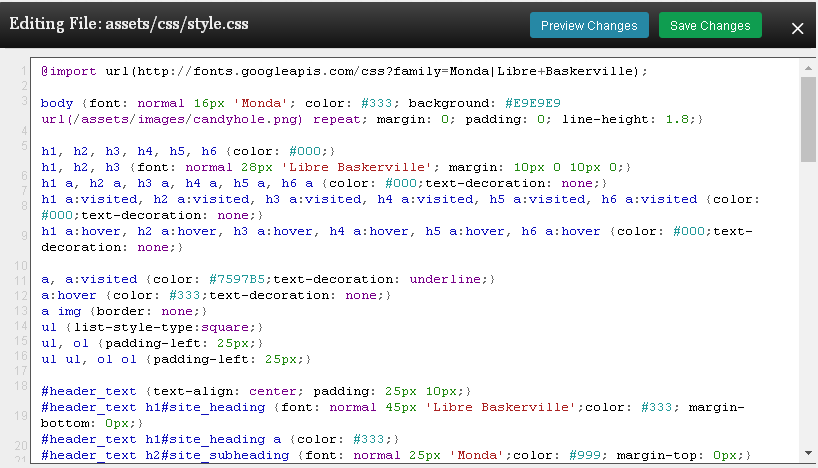
編輯CSS

管理選單:編輯主題 >> 編輯CSS
➔ 如果尚未編輯過Style.css樣式表,建議可先不進行編輯修改,使用預設即可!
➔ 當您已了解.css樣式表的作用及寫法,進階改造網頁風格,便可透過.css來完成!
➔ 當已熟悉.css,可另建立其他個別.css文件,供個別頁面使用。
Style.css 樣式表

CSS是什麼?
CSS是「Cascading Style Sheets」的縮寫,Cascading是串接、連接之意;Style則是風格、款式之意;Sheets則是一頁紙、表的意思。
以中文來解釋CSS的話呢,您可以稱之為「串接樣式表」。
簡單比喻其功能的話,我們可以說它是網頁的美容師。
CSS的作用
CSS能夠使你的網頁更整齊,它可控制指定網頁中的字型、字體大小顏色、連結、表格.圖片....等。
需要的工具
編輯CSS不需要任何工具,只要你有記事本就可以編輯了。
小提醒
新手編輯CSS之前,建議先將style.css文件內容備份,以備錯誤時,可以恢復前一次正常的風格樣式。
AD
